Creare Web part Server Side collegate
In questo articolo mostreremo come creare e configurare 2 Web part Server Side collegate tramite Visual Studio.
Perché connettere 2 web part?
Lo scopo è quello di creare dei controlli modulari che permettano lo scambio di dati tra loro e che promuovano il riutilizzo del codice.
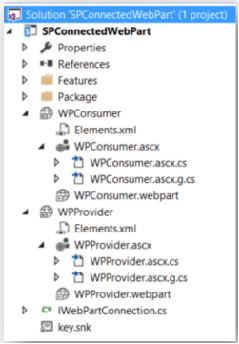
Struttura della soluzione:

- WPConsumer: questa web part ha il compito di interrogare una lista Sharepoint e di servire gli item alla web part WPConsumer.
- WPProvider: questa web part riceve i dati dalla web part WPConsumer e li renderizza in una GridView.
- IWebPartConnection: l’interfaccia rappresenta il contratto a cui la web part provider deve aderire affinché avvenga la connessione.
IWebPartConnection
In IWebPartConnection definiamo un oggetto che rappresenta una collection di item di Sharepoint.
public interface IWebPartConnection { IEnumerable<SPListItems> ProvidedLisItem { get; } }
WPProvider
In WPProvider.ascx definiamo un controllo button al cui evento click verrà eseguita una query sulla lista Sharepoint.
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
In WPProvider.cs definiamo, tramite l’attributo ConnectionProvider, il metodo di callback che verrà richiamato ad ogni postback.
Da notare che la classe WPProvider implementa l’interfaccia IWebPartConnection:
public partial class WPProvider : WebPart, IWebPartConnection
{ public WPProvider ( ){ }
private IEnumerable<SPListItems> providedLisItem;
public IEnumerable<SPListItems> ProvidedLisItem
{
get
{
return _providedLisItems;
}
set
{
_providedLisItem = value ;
}
}
[ConnectionProvider ("Provide data for consumer web part", "ProvideData")]
public IWebPartConnection ProvideData( )
{
return this;
}
protected override void OnInit (EventArgs e)
{
base.OnInit(e);
InitializeControl();
}
protected void Page_Load(object sender, EventArgs e)
{
try
{
ProvidedLisItems = new List<SPListItem>();
}
catch (Exception ex)
{
throw ex;
}
}
protected void Button1_Click(object sender, EventArgs e)
{
ProvidedLisItems = SPContext.Current.Web
.GetList(SPContext.Current.Web.Url + "/Lists/
TestList").GetItems().Cast<SPListItem>();
}
}
L’attributo ConnectionProvider prende in input 2 parametri, il displayName che rappresenta il nome della connessione visualizzata sull’interfaccia, mentre l’id rappresenta il nome del metodo di callback (utile nel caso si abbiano più metodi di callback).
WPConsumer
In WPConsumer.ascx definiamo il controllo gridView che renderizzerà il risultato della query sull’elenco Sharepoint.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="true">
<EmptyDataTemplate>
<span>Empty Table<span>
</EmptyDataTemplate>
</asp:GridView>
In WPConsumer.cs definiamo invece tramite l’attributo ConnectionConsumer l’handler della chiamata al metodo di callback presente sul provider. In questo metodo effettueremo il bind dei risultati della query sulla gridView.
public partial class WPConsumer : WebPart
{
[ConnectionConsumer("Provide data for consumer web part", "ConsumeData")]
public void ProcessCollectionConsumer(IWebPartConnection provider)
{
GridView1.DataSource = provider.ProvidedLisItems.Select(p => new { p.ID, p.Title });
GridView1.DataBind();
}
public WPConsumer()
{ }
protected override void OnInit (EventArgs e)
{
base.OnInit(e);
InitializeControl();
}
protected void Page_Load(object sender, EventArgs e)
{ }
}
Configurazione web part
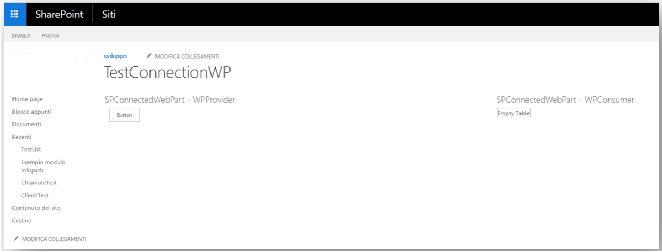
Dopo aver effettuato il deploy della soluzione non ci resta che aggiungere le web part ad una pagina su un sito Sharepoint a disposizione.

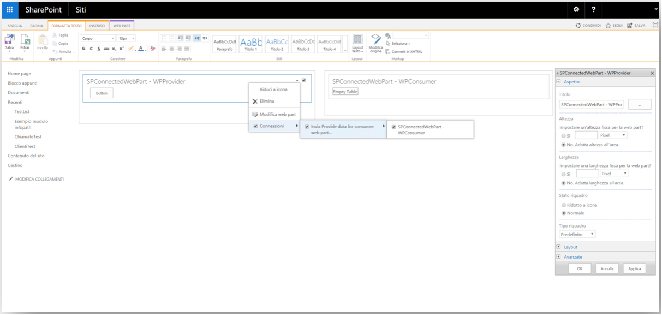
Per collegare le web part dobbiamo infine aprire la pagina in modifica, selezionare il menù a tendina presente in alto a sinistra della web part provider, cliccare Connessioni -> Invia Provide data for consumer web part -> SPConnectedWebPart – WPConsumer.

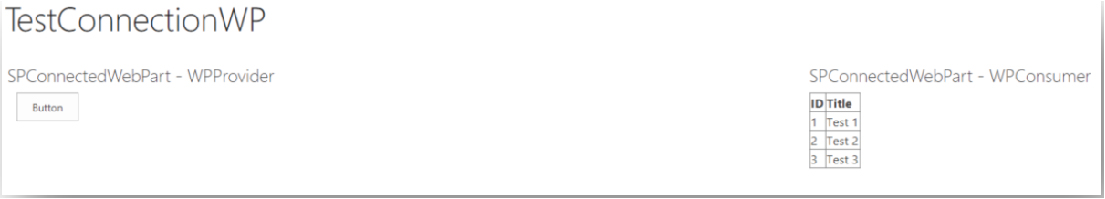
Il comportamento atteso quindi è che al click del button sulla web part provider venga renderizzato il risultato della chiamata all’elenco Sharepoint, come da immagine: